Produced at: Anivive LifeSciences
Client: Anivive LifeSciences
Creative Director: Ryan Brant
Role: Art Direction / Design / UX
Tools: Photoshop / Illustrator / Cinema4D / Figma
At Anivive, as art director I am responsible for overseeing and executing design. Working with the VP of Creative to strategize and make sure what we are designing is catered to our audiences. We have regular meetings with the CEO on how to optimize our user flow to keep our site engaging.
Workflow
We start each web exploration by mapping out the navigation as a team, and figuring out ways to relate the navigation to our story The Bond
The team of artist then breaks off and pulls inspiration and reference for how each of us thinks the website should look and behave.
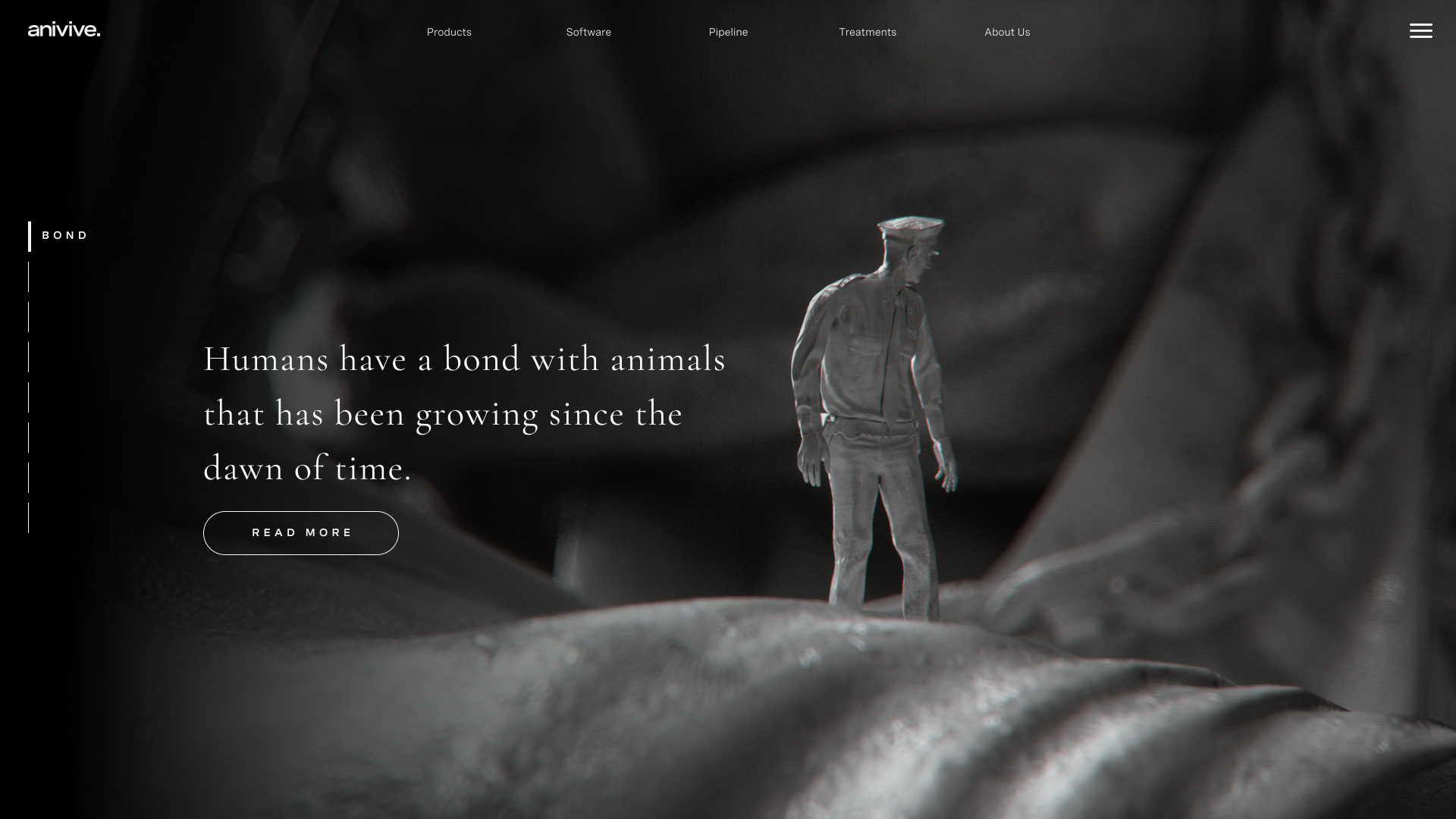
Direction 1 Idea: Cycling through different historical vignettes: Prehistoric 600 B.C. | Classical Era 600 B.C. - 476 A.D. | Early Modern Era 1450 A.D. - 1750 A.D. | Modern Era 1750 A.D. - Present | Future
Goal: Makes the relationship between humans and animals more tangible and relatable.
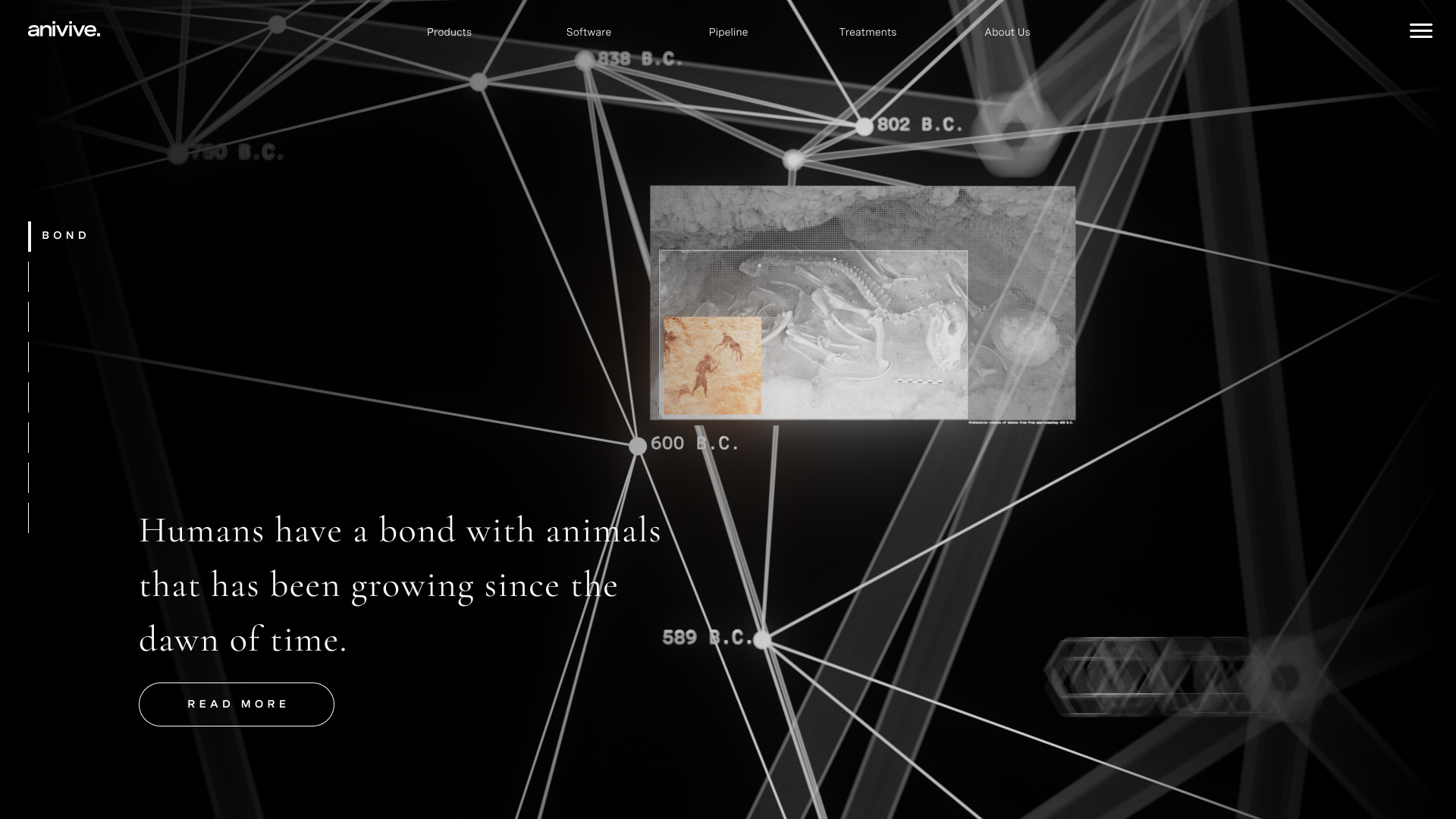
Direction 2 Idea: Moving through a Neural Network style timeline showing that all the moments in time are connected and have led to our current medical understanding in the modern-day.
Goal: Feels data drive and technical
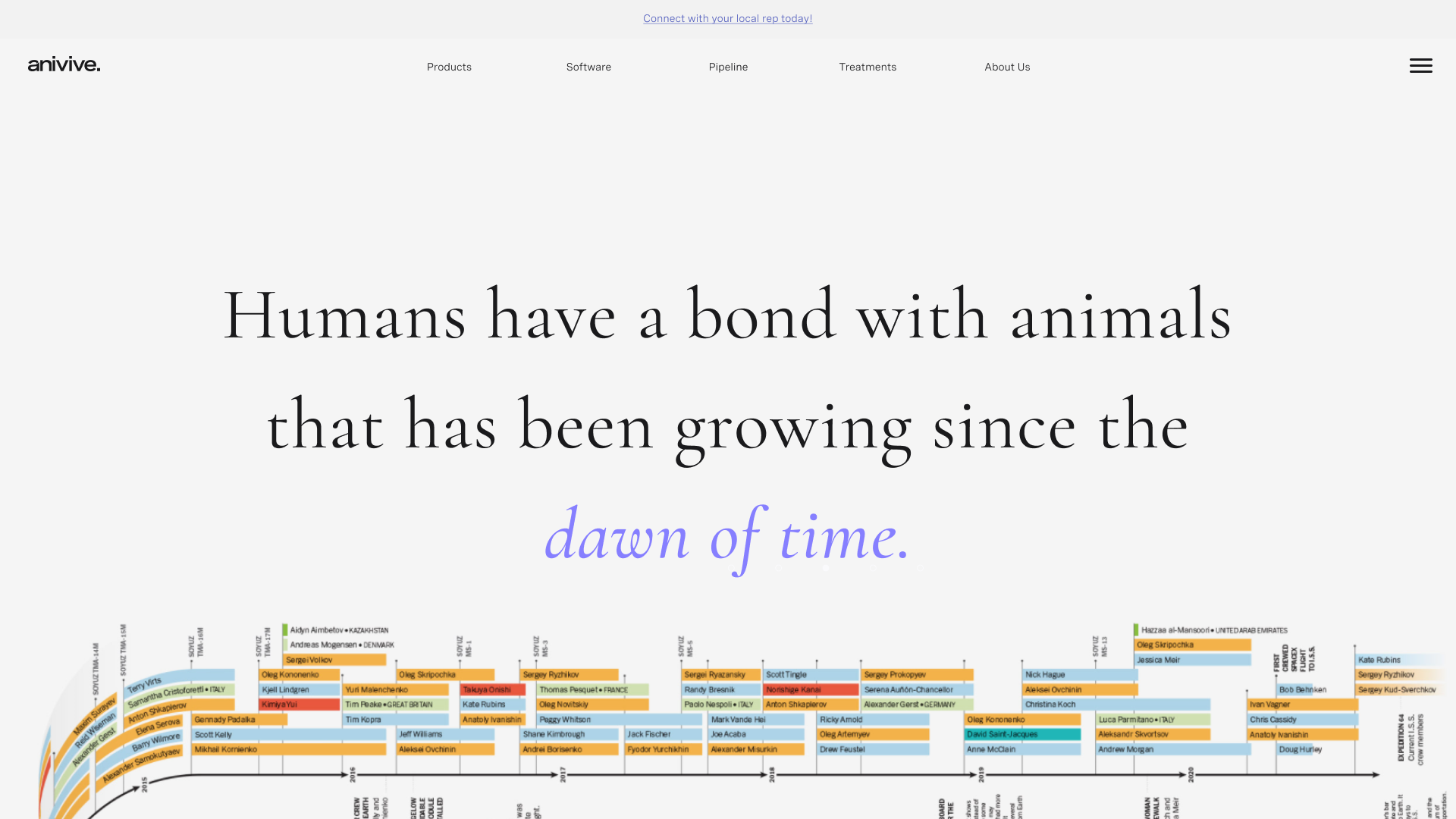
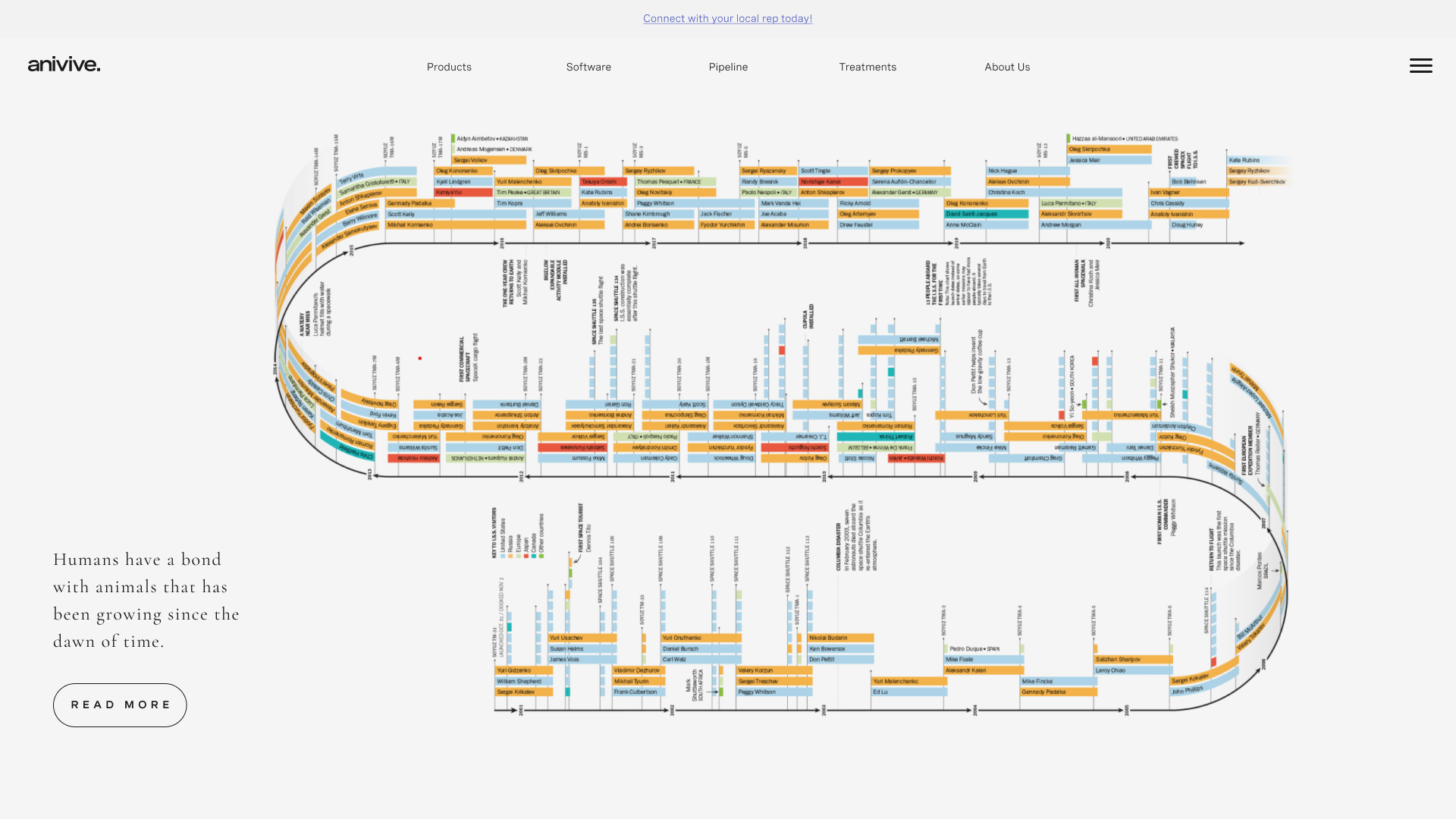
Direction 3 Idea: A 2D timeline showing the pivotal points in history where animals have helped humans.
Goal: Feels informative and factual







Learn Library Prototype Example
I would often prototype pages to help show the development team what design would like for interaction